Design System
Intelidente
Abordagem abrangente e organizada para criar, gerenciar e manter a consistência no design de produtos ou serviços em uma empresa.
Ele é composto por um conjunto de diretrizes, componentes, padrões e recursos visuais que facilitam a criação de interfaces de usuário coesas e intuitivas em diversos contextos.
Benefícios de um Design System |
|
|---|---|
| Consistência Visual | Garante que a aparência visual da aplicação seja uniforme, fortalecendo a identidade da marca. |
| Eficiência no Desenvolvimento | Reduz o tempo de desenvolvimento ao fornecer componentes prontos para uso e documentação clara. |
| Colaboração Eficaz | Facilita a colaboração entre designers e desenvolvedores, promovendo uma compreensão comum do design. |
| Manutenção Simplificada | Facilita a manutenção ao centralizar recursos e atualizações em um único local. |
| Escalabilidade | Permite que a aplicação seja escalável, pois novas funcionalidades podem ser desenvolvidas com base nos componentes existentes. |
| Experiência do Usuário Aprimorada | Contribui para uma experiência de usuário consistente e intuitiva em todas as interações. |
| Adaptação a Mudanças | Facilita a implementação de mudanças de design ou de marca de maneira rápida e eficiente. |
Ferramenta estratégica que promove a coesão, eficiência e qualidade em todo o processo de design e desenvolvimento do sistema.
É uma base sólida para a criação de experiências de usuário excepcionais e duradouras.
É uma base sólida para a criação de experiências de usuário excepcionais e duradouras.
Estilo de cabeçalho
Font Quattrocento
Regular
Bold
Regular
Bold
Display h1
Display h2
Display h3
Display h4
Display h5
Display h6
Estilo de texto
Tamanho de fonte
Font Lato Sans
Light
Light Italic
Regular
Regular Italic
Bold
Bold Italic
Black
Black Italic
Light
Light Italic
Regular
Regular Italic
Bold
Bold Italic
Black
Black Italic
| Classe | Propriedades |
|---|---|
| text-xs |
font-size: 0.75rem; line-height: 1rem; |
| text-sm |
font-size: 0.875rem; line-height: 1.25rem; |
| text-base |
font-size: 1rem; line-height: 1.5rem; |
| text-lg |
font-size: 1.125rem; line-height: 1.75rem; |
| text-xl |
font-size: 1.25rem; line-height: 1.75rem; |
| text-2xl |
font-size: 1.5rem; line-height: 2rem; |
| text-3xl |
font-size: 1.875rem; line-height: 2.25rem; |
Configuração do tamanho de fonte
Controle o tamanho da fonte de um elemento usando os utilitários `text-{size}`.
text-sm
The quick brown fox jumps over the lazy dog.
text-base
The quick brown fox jumps over the lazy dog.
text-lg
The quick brown fox jumps over the lazy dog.
text-xl
The quick brown fox jumps over the lazy dog.
text-2xl
The quick brown fox jumps over the lazy dog.
< p class="text-sm ...">The quick brown fox ... < / p>
< p class="text-base ...">The quick brown fox ... < / p>
< p class="text-lg ...">The quick brown fox ... < / p>
< p class="text-xl ...">The quick brown fox ... < / p>
< p class="text-2xl ...">The quick brown fox ... < / p>
Peso da fonte
| Classe | Propriedades |
|---|---|
| font-light | font-weight: 300; |
| font-normal | font-weight: 400; |
| font-bold | font-weight: 700; |
| font-black | font-weight: 900; |
Configuração do peso de fonte
Controle o peso da fonte de um elemento usando os utilitários `font-{weight}`.
font-light
The quick brown fox jumps over the lazy dog.
font-normal
The quick brown fox jumps over the lazy dog.
font-bold
The quick brown fox jumps over the lazy dog.
font-black
The quick brown fox jumps over the lazy dog.
< p class="font-light ...">The quick brown fox ... < / p>
< p class="font-normal ...">The quick brown fox ... < / p>
< p class="font-bold ...">The quick brown fox ... < / p>
< p class="font-black ...">The quick brown fox ... < / p>
Ícones
do Sistema
No universo do design para projetos web, a preferência por uma estética minimalista e linhas mais finas ganha destaque. Essa escolha de design proporciona uma abordagem visual simplificada, onde cada ícone é delineado com traços delicados, conferindo uma sensação de elegância e leveza.
A filosofia subjacente a essa preferência é clara: optar por menos complexidade resulta em mais impacto visual. A simplicidade das linhas finas não apenas proporciona uma estética visualmente agradável, mas também se alinha a uma abordagem de design que prioriza a clareza e a facilidade de identificação. Cada ícone, desenhado com linhas precisas, contribui para uma experiência coesa e descomplicada.
Além disso, a escolha de linhas mais finas não se limita apenas à busca por um design minimalista; ela oferece a flexibilidade de customização das cores. Essa característica permite que designers e desenvolvedores ajustem facilmente a paleta de cores dos ícones, integrando-os de maneira harmoniosa ao esquema visual global do projeto.
Biblioteca Line-Awesome
Salvar
Fechar
Dados Pessoais
Endereço
Responsável
Convênio
Como Chegou
Excel
PDF
CSV
Upload
YouTube
Filtros
Pesquisar
Ajuda
Odontograma
Região
Assinatura
Doc Assinado
Indicadores
Biblioteca Font-Awesome
Visualizar
Editar
Remover
Adicionar
Adicionar Novo
Foto
Upload Arquivo
Capturar Imagem
WhatsApp
Data
Salvar
Fechar
Dados Pessoais
Endereço
Responsável
Convênio
Como Chegou
Excel
PDF
CSV
Upload
YouTube
Filtros
Pesquisar
Ajuda
Odontograma
Região
Assinatura
Doc Assinado
Indicadores
Visualizar
Editar
Remover
Adicionar
Adicionar Novo
Foto
Upload Arquivo
Capturar Imagem
WhatsApp
Data
Layout
Intelidente
Botões
.nome-classe {
color:
var(--secundaria-3);
}
.nome-classe:hover {
color:
var(--primaria-3);
}
...
Posicionamento dos botões de ações da tela.
Deverão estar na parte superior direita da tela ou janelas que forem abertas, assim ficará mais fácil para o usuário identificar as ações referente à tela. A ordem dos botões também é importante ser seguida para todas as telas.
- Pesquisar
- Criar um novo
- Exportar
- Tutorial
- Filtros
- Fechar
- Pesquisar
- Criar um novo
- Salvar
- Fechar
.nome-classe {
background-color:
var(--branco);
border-radius:
4px;
border:
1px solid var(--cinza-2);
color:
var(--cinza-3);
...
}
.nome-classe:hover {
background-color:
#ebebeb;
border:
1px solid var(--cinza-3);
font-weight:
bold;
}
.nome-classe:active {
background-color:
var(--primaria-3);
border-radius:
4px;
border:
1px solid var(--primaria-1);
color:
var(--branco);
...
}
Normal
Ativo
.nome-classe {
background-color:
var(--primaria-3);
border-radius:
4px;
border:
1px solid var(--primaria-2);
color:
var(--branco);
...
}
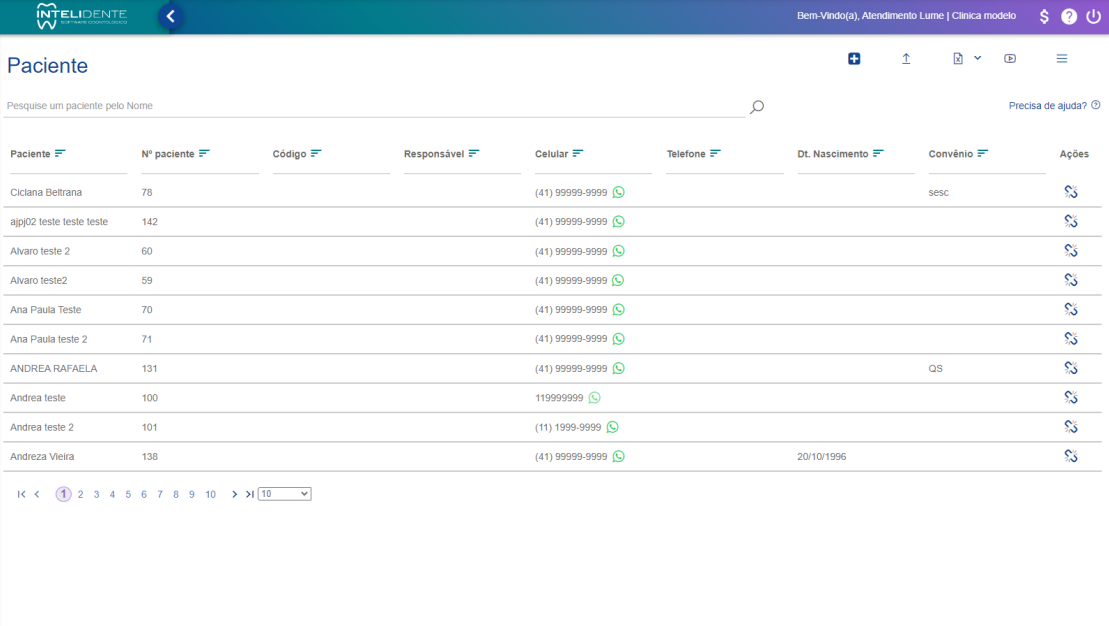
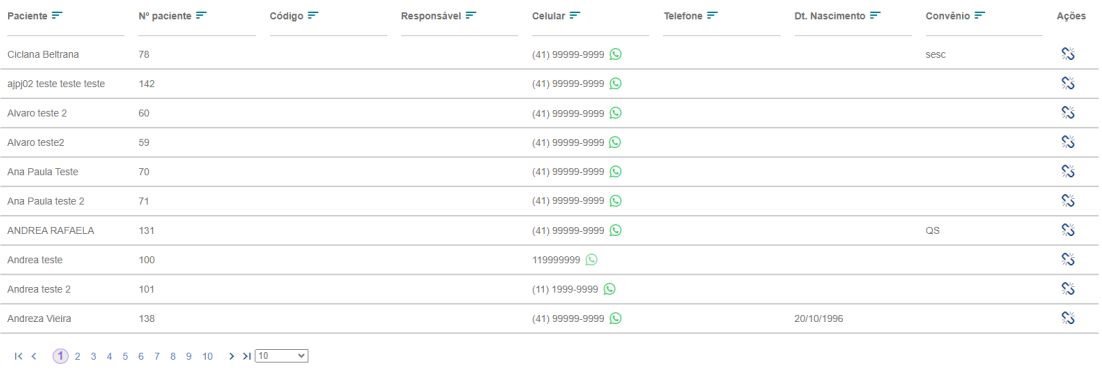
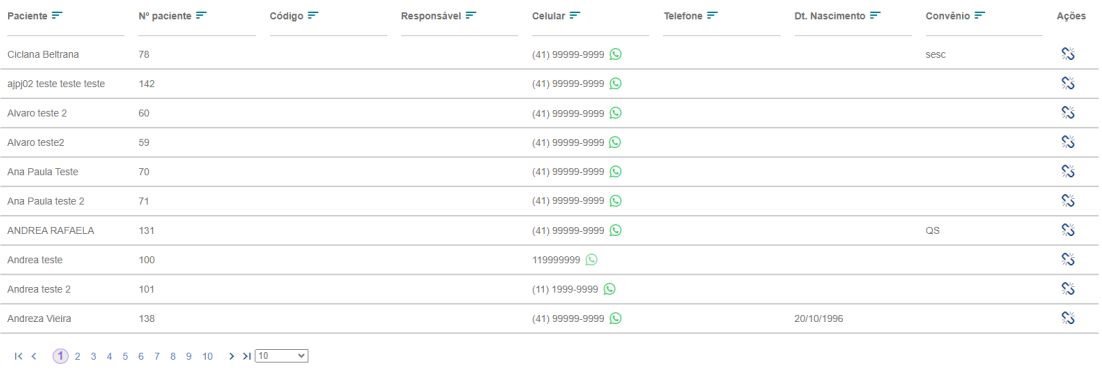
Data Tables
As tabelas não terão mais títulos, pois estarão na descrição da página.
A paginação ficará no canto inferior esquerdo da tabela.
Quando a tabela estiver em uma página principal, deverá ter por default 10 linhas.
A seleção do número de linhas será de 10; 15; 20; Todas as páginas
Quando a tabela estiver em uma janela pop-up, deverá carregar por default a tabela com 5 linhas.
Não terá seleção do número de linhas, pois poderá quebrar o layout da janela.
Os botões de ações ficarão posicionados na última coluna. Seguindo a ordem.

- Visualizar
- Imprimir
- Excluir
- Demais ações de acordo com a necessidade da tela...

Barra superior de navegação
Exemplo de tela